Advanced setup
This section provides detailed instructions for customizing the Website Translator beyond the basic configuration. If you need more control over the appearance, behavior, or integration of the translator, such as changing the look of the language switcher or handling existing multilingual content, this guide is for you.
You will learn:
- How to add a new website and get the embeddable code
- How to setup language selector
- How to customize or hide the translation progress bar
- How to customize the original text popup
- How to integrate the translator in an already multilingual website
- Full configuration options list
- You need access to your website's frontend source code to insert the Website Translator widget.
- JavaScript and CSS knowledge are required for these advanced steps.
Step 1: Add new website
Adding your website generates an integration code snippet, which allows the translator tool to function on your site.
To add new website:
- Open Tilde Website Translator platform.
- Click the Set up website translator button to begin the configuration process.
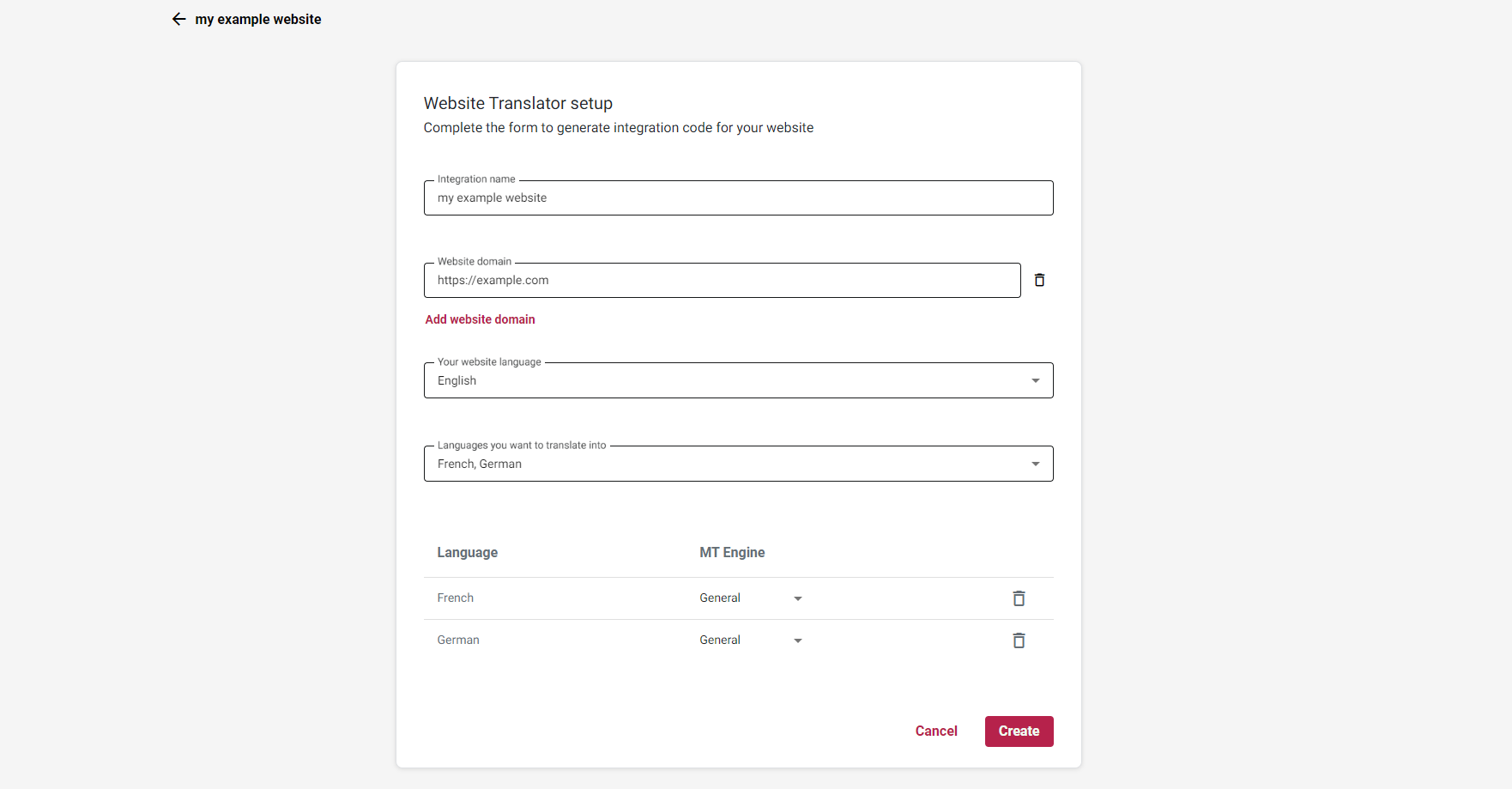
- Fill the form:
- Enter a recognizable name for your website (e.g., "My Company Blog", "Main Corporate Site").
- Add your website domain (e.g.,
https://www.example.com). - Select your website's original language.
- Select the languages you want your website to be translated into.
- Click Create.
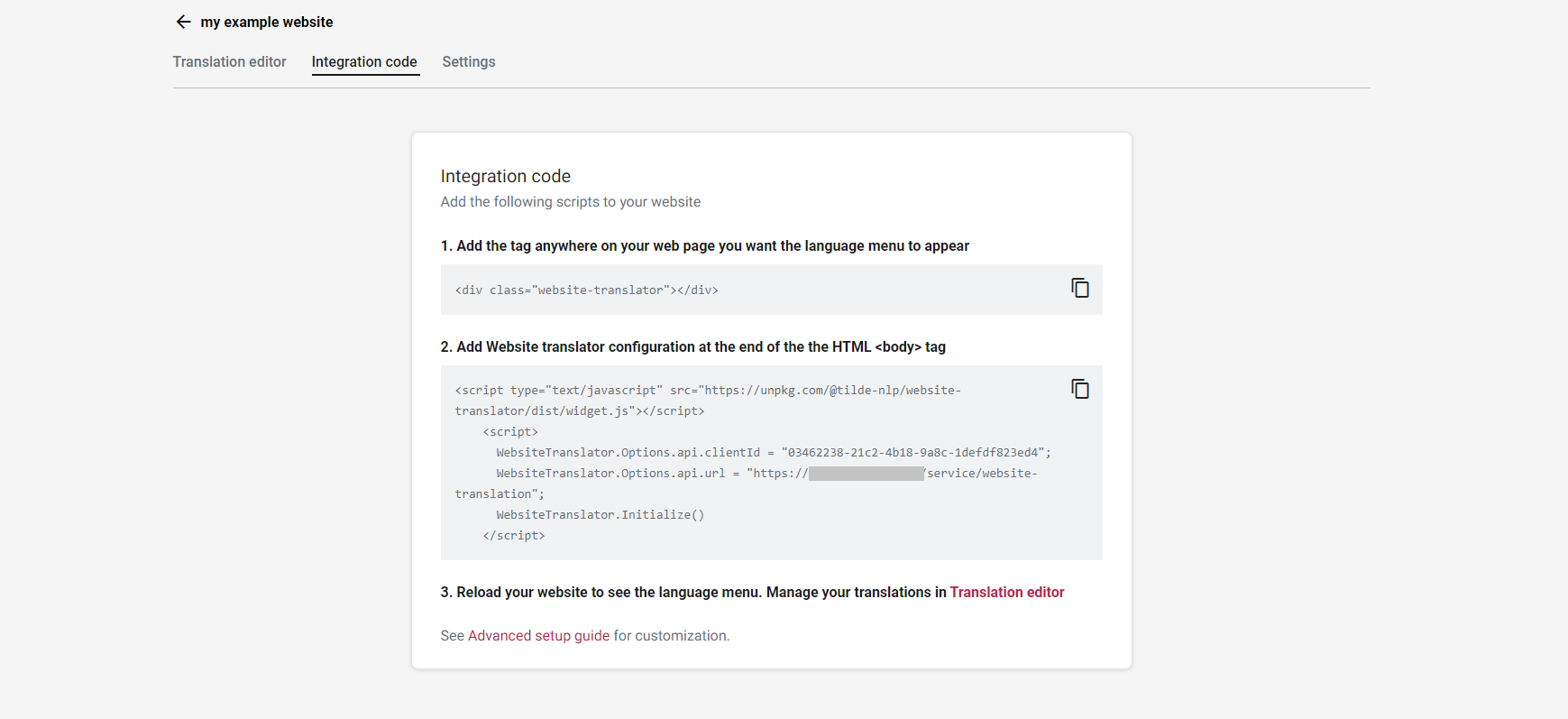
- Copy the generated integration code. You will need to add this snippet to your website's HTML source code to enable the translator.
Once the code is integrated correctly, the website translator will become active on your site according to your configuration.
Important: Each subdomain requires its own separate configuration entry. For example, https://example.com, https://www.example.com, and https://sub.example.com must each be added individually.
Consider adding separate website integrations for your Test and Production environments. This allows you to manage translations and test configurations independently without affecting your live website.



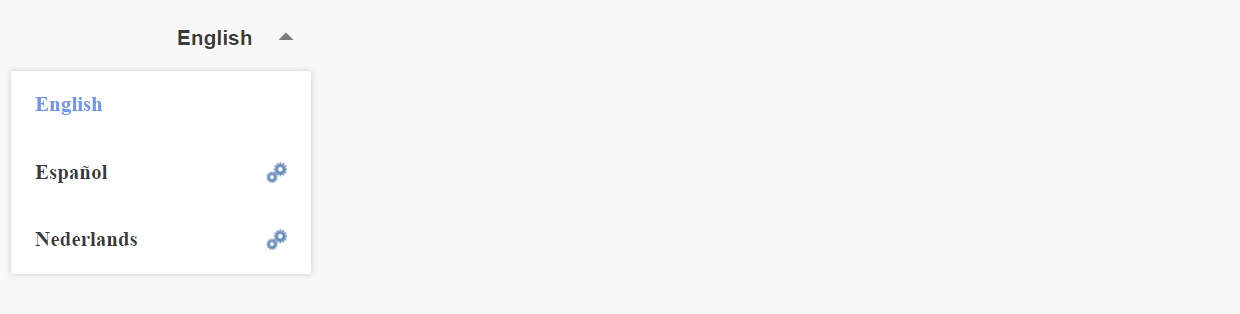
Step 2: Setup language selector
Option A: Configure the default language selector
The default language selector can be a dropdown or a list of buttons. Both can be styled using CSS. It automatically loads languages and handles translation initiation.
Add an element with class="website-translator" where you want the selector to appear.
<div class="website-translator"></div>
- Display languages as dropown menu
- Display languages as buttons
Setting WebsiteTranslator.Options.ui.layout="menu" will display the language selector as a dropdown menu. This is the default appearance.

Customize its appearance further with CSS styling.
To customize the appearance of the language button, use the CSS selectors .website-translator .website-translator-select .selected-item and .website-translator .website-translator-select .selected-item .menu-text.
Example
.website-translator .website-translator-select .selected-item
{
background:#efeff9!important;
text-transform: uppercase;
border:1px solid purple!important;
color:purple!important;
text-align:left!impotrant;
font-size:12px!important;
height:30px!important;
}
.website-translator .website-translator-select .selected-item .menu-text
{
text-align:left!important;
}
To customize the appearance of the language dropdown menu, use the CSS selectors .website-translator .option and .website-translator .option.selected.
Example
.website-translator .option
{
text-transform:uppercase;
font-family:sans-serif;
color:navy!important;
font-size:12px!important;
padding:0 10px 0 10px;
line-height:30px!important;
}
.website-translator .option.selected
{
color:purple!important;
background-color:#efeff9!important;
}
The Website Translator's language selector can be displayed as a list of buttons by setting WebsiteTranslator.Options.ui.layout="list",
To customize the appearance of the language buttons, use the CSS selectors .website-translator button and .website-translator button.active.
Example 1
.website-translator button
{
background:white!important;
color:purple!important;
border:1px solid purple!important;
text-transform:uppercase!important;
padding:.375rem 1.5rem;
min-height:35px!important;
border-radius:5px;
}
.website-translator button.active
{
background:#efeff9!important;
}
Example 2
.website-translator button
{
background:transparent!important;
color:purple!important;
border:none!important;
text-transform:uppercase!important;
padding:.375rem 0.5rem;
text-decoration:underline!important;
}
Hide the language selector
Setting WebsiteTranslator.Options.ui.layout=null will hide the default language selector, but keep the translation progress bar visible.
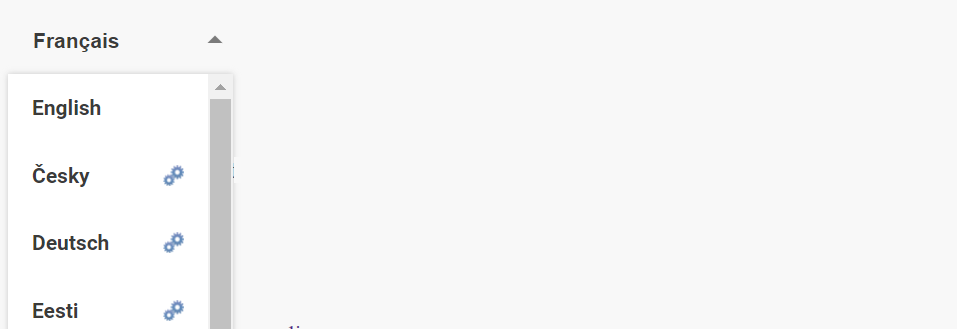
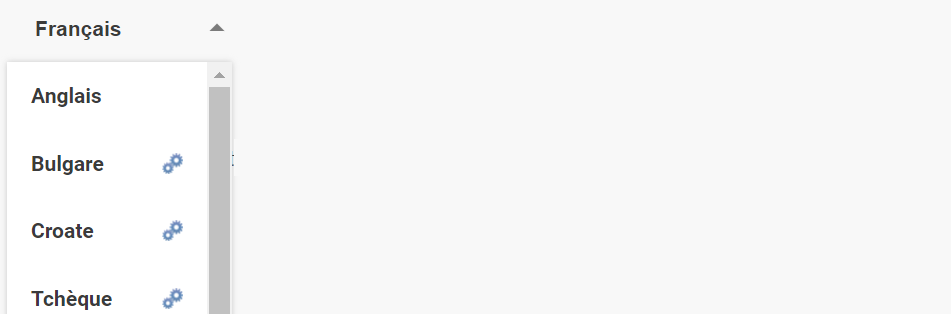
Change how the languages are displayed in menu
Configure whether languages in the menu appear in their native names or translated into the current language.
- Display native language names
- Display translated language names
To display native language names:
WebsiteTranslator.Options.ui.showLanguagesInNativeLanguage=true;

To display translated language names:
WebsiteTranslator.Options.ui.showLanguagesInNativeLanguage=false;

Option B: Use a custom language selector
Use the JavaScript API to control translation with your own UI elements.
Initialize
WebsiteTranslator.Initialize(): Initializes the translator and fetches available engines. Translates based on the URL "lang" parameter or the last used language. Call once on page load, or again if the DOM (including your custom selector) changes dynamically.
// Configure your personal access key
WebsiteTranslator.Options.api.clientId = 'x-xxxxxxxx-xxxx-xx'
// Initialize
await WebsiteTranslator.Initialize()
Start translation and wait until finished
WebsiteTranslator.Translate(languageCode): Translates the page to the specified language. Returns a promise that resolves when translation is complete. Calling Translate again cancels any ongoing translation, restores the original, and starts the new one. Updates the URL lang parameter.
// You can call next translation even when previous is not finished
WebsiteTranslator.Translate("lt").then(function(translationFinish){
// You can wait when page is translated
Promise.all(translationFinish).then(function(){
console.log("Translation is complete")
})
})
The URL lang parameter is added or updated (e.g., https://example.com/ becomes https://example.com/?lang=lt). Restoring removes the parameter or sets it to the source language.
Cancel translation
WebsiteTranslator.CancelAndRestore(): Restores the page to its original source language.
WebsiteTranslator.CancelAndRestore()
Translate with given language
WebsiteTranslator.Translate(languageCode): Initiates translation to the specified language code (e.g., "hu" for Hungarian).
WebsiteTranslator.Translate("hu")
Get current language
WebsiteTranslator.CurrentLanguage: Returns the language code of the currently displayed page (can be the source language code). Useful for programmatically checking the language state.
WebsiteTranslator.CurrentLanguage
Get available languages and machine translation systems
WebsiteTranslator.GetTargetLanguages(): Returns available target languages and translation systems. Use this to populate a custom language menu.
WebsiteTranslator.GetTargetLanguages()
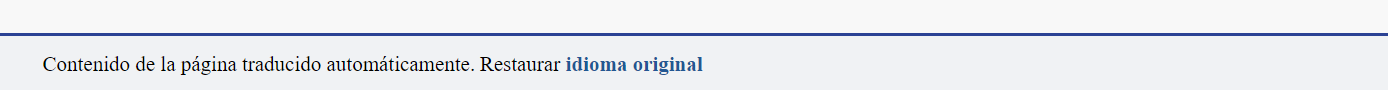
Step 3: Customize translation progress bar
The progress bar appears during translation and shows a link to restore the original language afterward. By default, its text is in the target language.

To show the progress bar text in the website's original language: Set WebsiteTranslator.Options.ui.translate = "source".
Change display position
Position the bar at the top or bottom.
The translation progress bar can be positioned at the top or bottom of the page. Set WebsiteTranslator.Options.ui.toolbarPosition="top" or WebsiteTranslator.Options.ui.toolbarPosition="bottom".
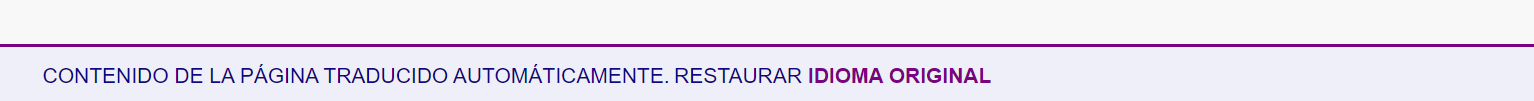
Change appearance
Customize the progress bar using CSS.
Use selectors: .website-translator-toolbar .dashboard, .website-translator-toolbar a and .website-translator-toolbar .progress-bar.
Example

.website-translator-toolbar .dashboard
{
background:#efeff9!important;
text-transform:uppercase!important;
font-family:sans-serif!important;
color:navy!important;
}
.website-translator-toolbar a
{
color:purple!important;
}
.website-translator-toolbar .progress-bar
{
background-color:purple!important;
}
Hide translation bar
Set WebsiteTranslator.Options.ui.headless=true to completely hide the translation progress bar and the restore link.
Step 4: Customize original text popup
Hovering over translated text reveals a tooltip with the original text.

Adjust the hover delay (in milliseconds):
WebsiteTranslator.Options.ui.tooltipShowDelay = 300; // Default is 500ms
Hide the popup entirely:
WebsiteTranslator.Options.ui.showPopup=false;
Customize the popup's appearance using CSS selectors .website-translator-tooltip and .website-translator-tooltip .original-label.
Example


.website-translator-tooltip
{
background:#efeff9!important;
color:#240032!important;
border-radius:10px!important;
}
.website-translator-tooltip .original-label
{
color: #240032!important;
font-size:16px!important;
text-transform: uppercase;
margin-bottom:15px!important;
}
Integrate in an already multilingual website
Use machine translation to supplement your existing translated content.
Specify languages already handled by your website in thirdPartyTranslationLanguages to prevent machine translation for those languages.
WebsiteTranslator.Options.translation.thirdPartyTranslationLanguages = ['de', 'fr','it'];
Use the onLanguageSelected callback to implement custom logic (like redirects) when a user selects a language you already provide.
Full example
This example shows how to redirect users to existing translated pages (/page_de.html, /page_fr.html, /page_sv.html) instead of using machine translation for German, French, and Swedish.
<!DOCTYPE html>
<head>
<script type="text/javascript" src="https://unpkg.com/@tilde-nlp/website-translator/dist/widget.js"></script>
</head>
<body>
<div class="website-translator"></div>
<p>This is an example</p>
</body>
<footer>
<script>
// 👇 Change XXXXXXXXXXX to your Client-ID
WebsiteTranslator.Options.api.clientId = "XXXXXXXXXXX";
WebsiteTranslator.Options.api.url = "https://traduzzjoni.mt/service/website-translation";
// Specify languages already available on the website
var thirdPartyLanguages = ["de", "fr", "sv"];
WebsiteTranslator.Options.translation.thirdPartyTranslationLanguages = thirdPartyLanguages;
// Set the language of the currently rendered webpage. Example demonstrates how to obtain the language code from the document's lang attribute.
WebsiteTranslator.Options.currentLanguage = document.documentElement.getAttribute('lang')
// Implement custom logic to use pre-existing translations instead of machine translation
WebsiteTranslator.Options.translation.onLanguageSelected = function (selectedLanguage) {
return new Promise(function (resolve) {
let translationHandled = false
console.info('Language selected: ' + selectedLanguage)
// Determine if a custom action is required to access pre-existing translations, bypassing machine translation.
if (WebsiteTranslator.Options.translation.thirdPartyTranslationLanguages.includes(selectedLanguage)) {
translationHandled = true
if (WebsiteTranslator.Options.currentLanguage !== selectedLanguage) {
console.info('Redirecting to embedded language version of the page')
// Add your own logic on how to transform URL of current language to URL of selected target language
// or other necessary actions.
// Note. This replacement logic is to transform http://example.com/page_en.html to http://example.com/page_de.html
// and vice versa.
window.location.href = window.location.href.replace(/page_\w+/, 'page_' + selectedLanguage)
// For example, for page https://example.com/en/news to transform to https://example.com/de/news
// window.location.href = window.location.href.replace(/example.com\/\w+/, "/example.com/" + selectedLanguage)
}
}
resolve(translationHandled)
})
}
// Initialize and run translations
WebsiteTranslator.Initialize()
</script>
</footer>
</html>
Full configuration options list
Reference list of all JavaScript configuration options.
Debug mode
WebsiteTranslator.Options.debug
- Type:
Boolean - Default:
false - Enables detailed console logging.
Language options
The widget detects target language from the URL parameter (?lang=xx or ?lang=xx-YY). It supports ISO 639-1 language codes, optionally combined with ISO 3166-1 alpha-2 country codes. If a specific language-country combination isn't available, it falls back to the base language.
WebsiteTranslator.Options.currentLanguage
- Type:
String - Default:
null - Specifies the language of the currently rendered page, especially if it's already translated by means other than the widget. If set and different from the source language, selecting a new language triggers
translation.onLanguageSelected(language).
Translation API options
WebsiteTranslator.Options.api.clientId
- Type:
String - Default:
null - Required. Your unique authorization key for accessing the translation API.
Translation options
WebsiteTranslator.Options.translation.autoTranslate
- Type:
Boolean - Default:
true - If
true, remembers the last selected target language and automatically translates on subsequent visits. The URLlangparameter takes precedence.
WebsiteTranslator.Options.translation.translateOnlyAllowedTags
- Type:
Boolean - Default:
false - If
true, only translates elements (and their children) explicitly marked with thetranslate="yes"attribute.
WebsiteTranslator.Options.translation.translateAttributes
- Type:
Boolean - Default:
true - If
true, translates content within HTML attributes (e.g.,title,alt).
WebsiteTranslator.Options.translation.onLanguageSelected
- Type:
Function - Default:
() => Promise.resolve(false) - A callback function executed when a language is selected. Return true if you handled the language change (e.g., via redirect) and want to prevent the widget's default translation. Return
falseto allow the widget to proceed with machine translation.
WebsiteTranslator.Options.translation.thirdPartyTranslationLanguages
- Type:
Array<string> - Default:
[]
- An array of language codes (e.g.,
['de', 'fr']) that are already handled by your website. The widget will not machine translate into these languages; instead,onLanguageSelectedwill be triggered.
UI options
WebsiteTranslator.Options.ui.headless
- Type:
Boolean - Default:
false - If
true, hides the translation progress bar entirely.
WebsiteTranslator.Options.ui.showPopup
- Type:
Boolean= Default:true - If
true, shows the original text in a tooltip when hovering over translated content. Set to false to disable.
WebsiteTranslator.Options.ui.tooltipShowDelay
- Type:
Number - Default:
500 - Delay in milliseconds before the original text tooltip appears on hover.
WebsiteTranslator.Options.ui.toolbarPosition
- Type:
String - Default:
bottom - Position of the translation progress bar. Accepts
"top"or"bottom".
WebsiteTranslator.Options.ui.mainContentElement
- Type:
HTMLElement - Default:
null - Specify the main HTML element containing the page's scrollable content, if needed for accurate positioning or behavior.
WebsiteTranslator.Options.ui.showLanguagesInNativeLanguage
- Type:
Boolean - Default:
false - If
true, displays language names in the selector using their native spellings (e.g.,Deutsch,Français). Iffalse, names are translated into the current language.
WebsiteTranslator.Options.ui.translate
- Type:
String - Default:
source - Language for the UI elements (progress bar text). Accepts
"source"(use website's original language) or"target"(use the selected translation language).
WebsiteTranslator.Options.ui.showTranslationControls
- Type:
Boolean - Default:
true - If
true, shows the'restore original'link/button in the translation toolbar. Set tofalseto hide it.
WebsiteTranslator.Options.ui.layout
- Type:
String - Default:
menu - Controls the default language selector's appearance:
"menu": Dropdown menu."list": List of buttons.null: Hides the default selector (useful if building a custom one).
SEO options
WebsiteTranslator.Options.seo.setCanonicalUrl
- Type:
Boolean - Default:
true - If
true, the widget adds a canonical link tag pointing to the URL with the appropriate?lang=xparameter for each machine-translated version. Example for Estonian:
<link rel="canonical" href="https://example.com?lang=et" wt-attr-original-url="https://example.com/">
- If
false, the canonical link tag will point to the original page URL without thelangparameter:
To disable this feature, set WebsiteTranslator.Options.seo.setCanonicalUrl=false. When disabled, the canonical URL will be:
<link rel="canonical" href="https://example.com">