Tilde TranslateBox
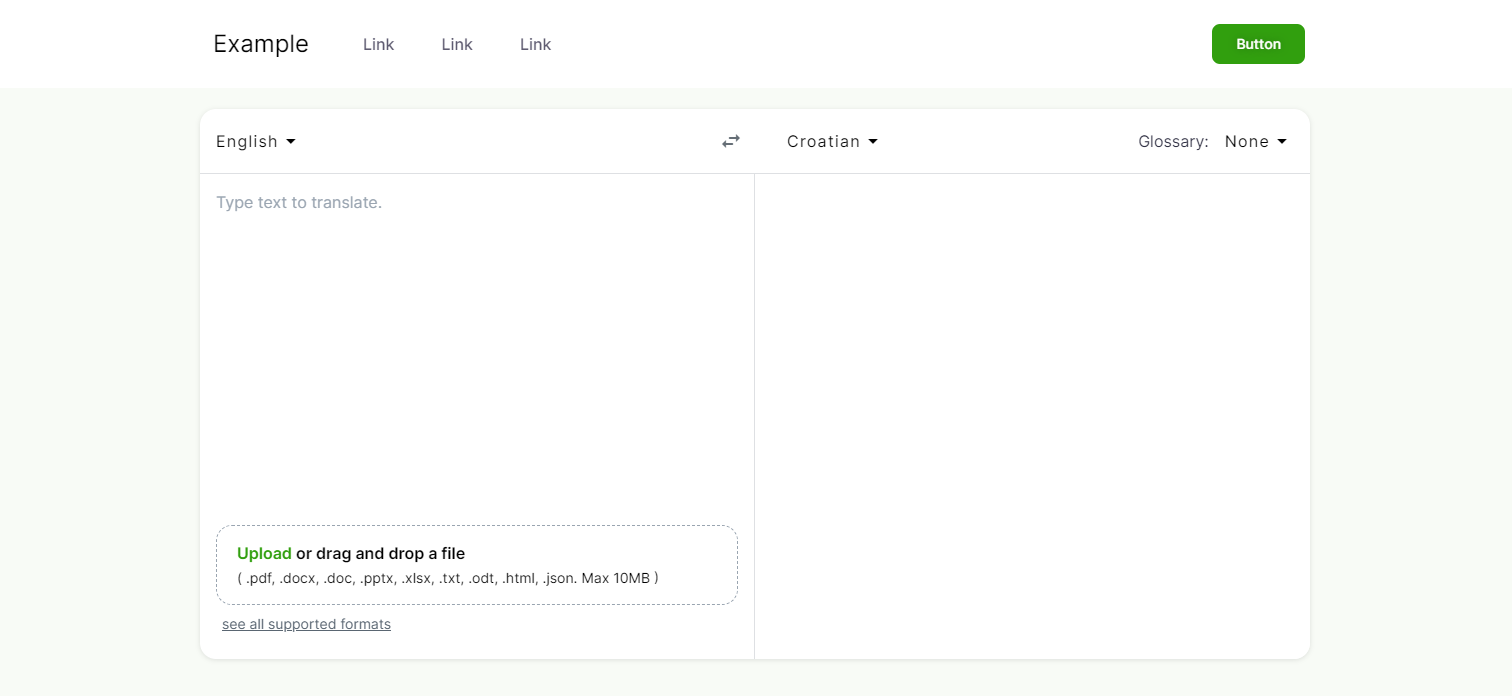
Tilde TranslateBox is a webcomponent that can be included into any website. It offers Tilde MT text and document translation features. Glossaries can be created on Tilde MT platform and used in translation.

Create an access key
To use TranslateBox you will need to create an access key on Tilde MT platform.
Set-up TranslateBox
To include TranslateBox into your website:
- Add reference to JavaScript source
<script type="text/javascript" src="https://unpkg.com/@tilde-nlp/ngx-translate@latest/src/assets/webcomponent/tilde-translate-box.js"></script>. - Add reference to CSS stylesheet
<link rel="stylesheet" href="https://unpkg.com/@tilde-nlp/ngx-translate@latest/src/assets/webcomponent/styles.css">. - Add
<tilde-translate-box>in HTML where you want it to be displayed on the page or include from JavaScript. - Replace "MY-X-API-KEY" in the example with your access key.
To use a specific version change @latest with the version number in CSS and JavaScript reference URLs. You can view a list of Tilde TranslateBox package versions on npmjs.com.
Full list of configuration parameters can be found on https://www.npmjs.com/package/@tilde-nlp/ngx-translate
Add from HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Testing Tilde Translate Box</title>
<base href="/">
<link rel="stylesheet" href="https://unpkg.com/@tilde-nlp/ngx-translate@latest/src/assets/webcomponent/styles.css">
</head>
<body>
<tilde-translate-box x-api-key="MY-X-API-KEY"></tilde-translate-box>
<script type="text/javascript" src="https://unpkg.com/@tilde-nlp/ngx-translate@latest/src/assets/webcomponent/tilde-translate-box.js"></script>
</body>
</html>
Add from JavaScript
<html lang="en">
<head>
<title>Tilde Translate Box example</title>
<link rel="stylesheet" href="https://unpkg.com/@tilde-nlp/ngx-translate@latest/src/assets/webcomponent/styles.css">
</head>
<body>
<script>
var translateComponent = document.createElement('tilde-translate-box');
translateComponent.xApiKey='MY-X-API-KEY';
document.body.appendChild(translateComponent);
</script>
<script type="text/javascript" src="https://unpkg.com/@tilde-nlp/ngx-translate@latest/src/assets/webcomponent/tilde-translate-box.js"></script>
</body>
</html>
Customize appearance
Translatebox can be styled with CSS by overriding the existing styles.
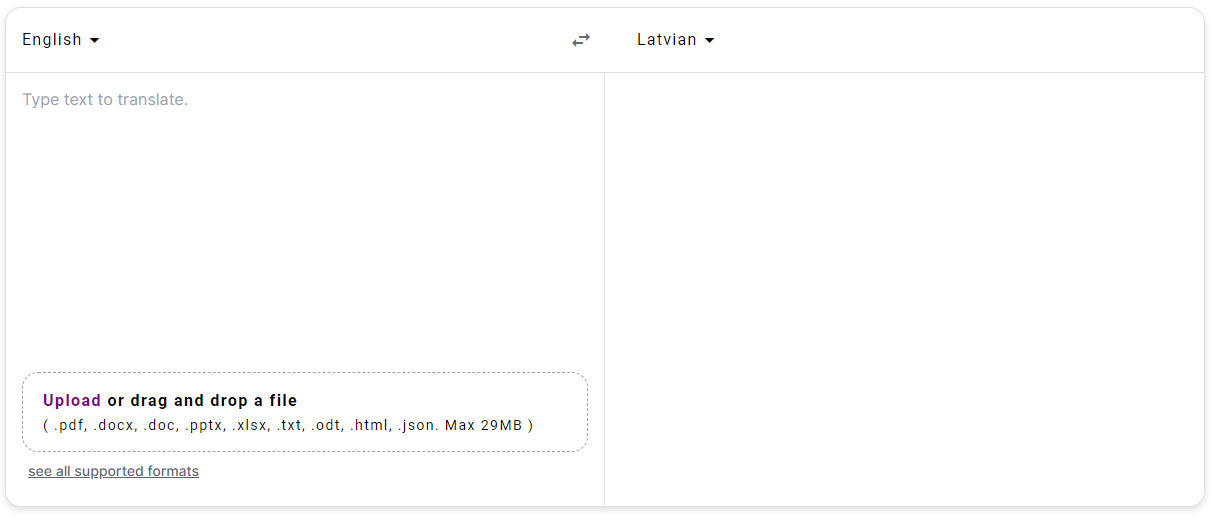
Change the accent colour
To change the default red accent colour:
:root {
--accent: purple
}

Restyle upload button
To change the look of the upload button use selector tilde-translate-box .upload-button in CSS. To style or hide the file formats in button use selector tilde-translate-box .file-upload-extensions. To style or hide the supported formats dialog link use selector .open-extension-popup.
Example:

tilde-translate-box .upload-button
{
border: 2px dashed gray!important;
border-radius: 5px!important;
justify-content:center!important;
}
tilde-translate-box .file-upload-extensions
{
display: none;
}
.open-extension-popup
{
display: none;
}