Full settings overview
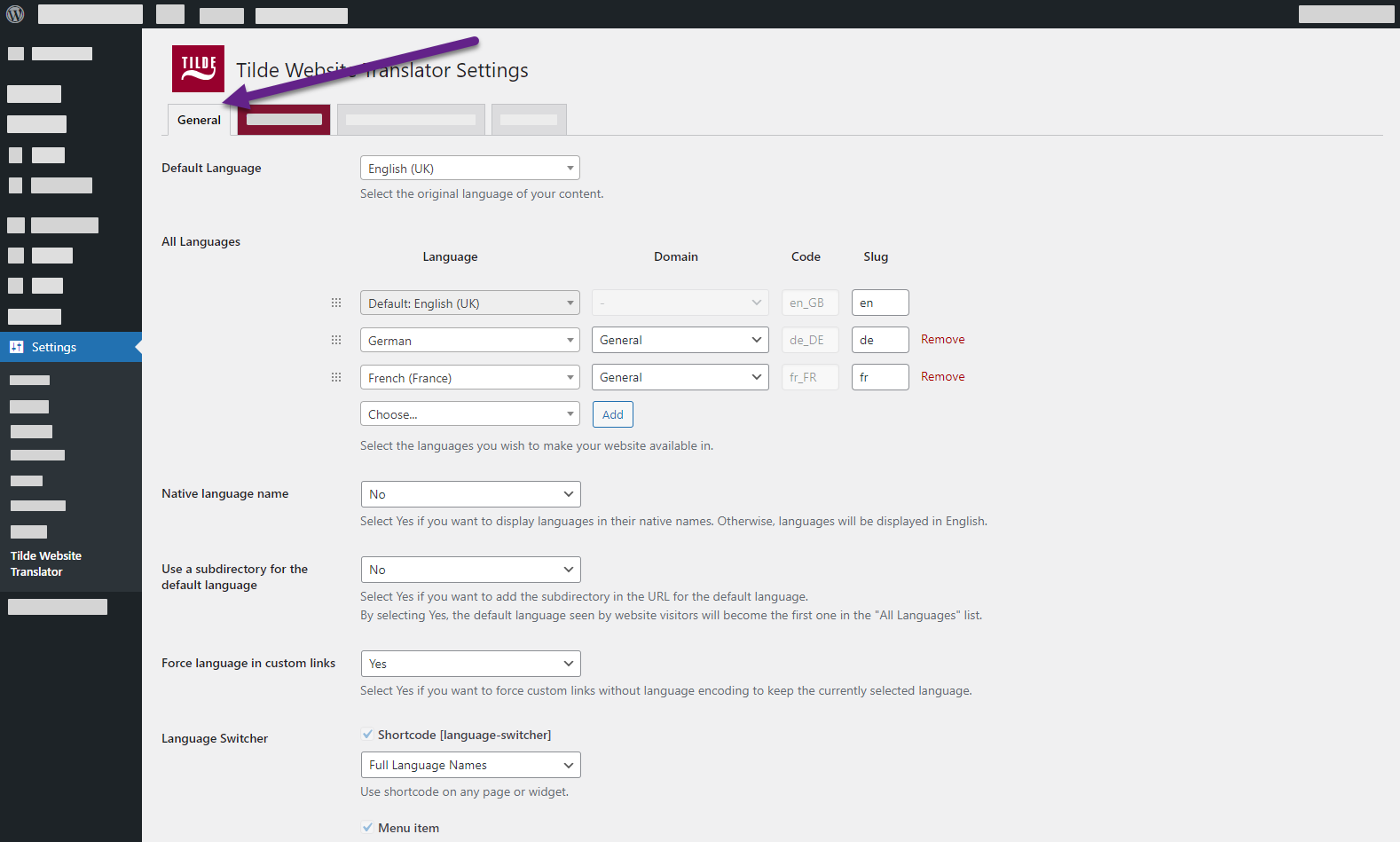
General

Default Language – select the original language the website is written in. By default set to the language that is selected when installing WordPress.
All Languages – select languages that you want to translate into.
Native language name – display languages in their native names. Selecting “No” they will be displayed in English.
Use a subdirectory for the default language – Select “Yes” to add the language slug to the URL for the default language. The URL will be changed from www.example.com to www.example.com/en/.
Force language in custom links – Select “Yes” to force custom links without language encoding to add the language slug to the URL for the default language. For example, if your website URL is www.example.com and the default language is English, then a custom link to the home page would be www.example.com/en/ even if the link does not include the language slug.
Language Switcher – Language switcher is a menu that the visitors will use for selecting the language of the website. You can customize the way it is displayed.
Translate Site
Clicking on this tab will open the Translation Editor in the frontend of your website, where you can start translating your website.

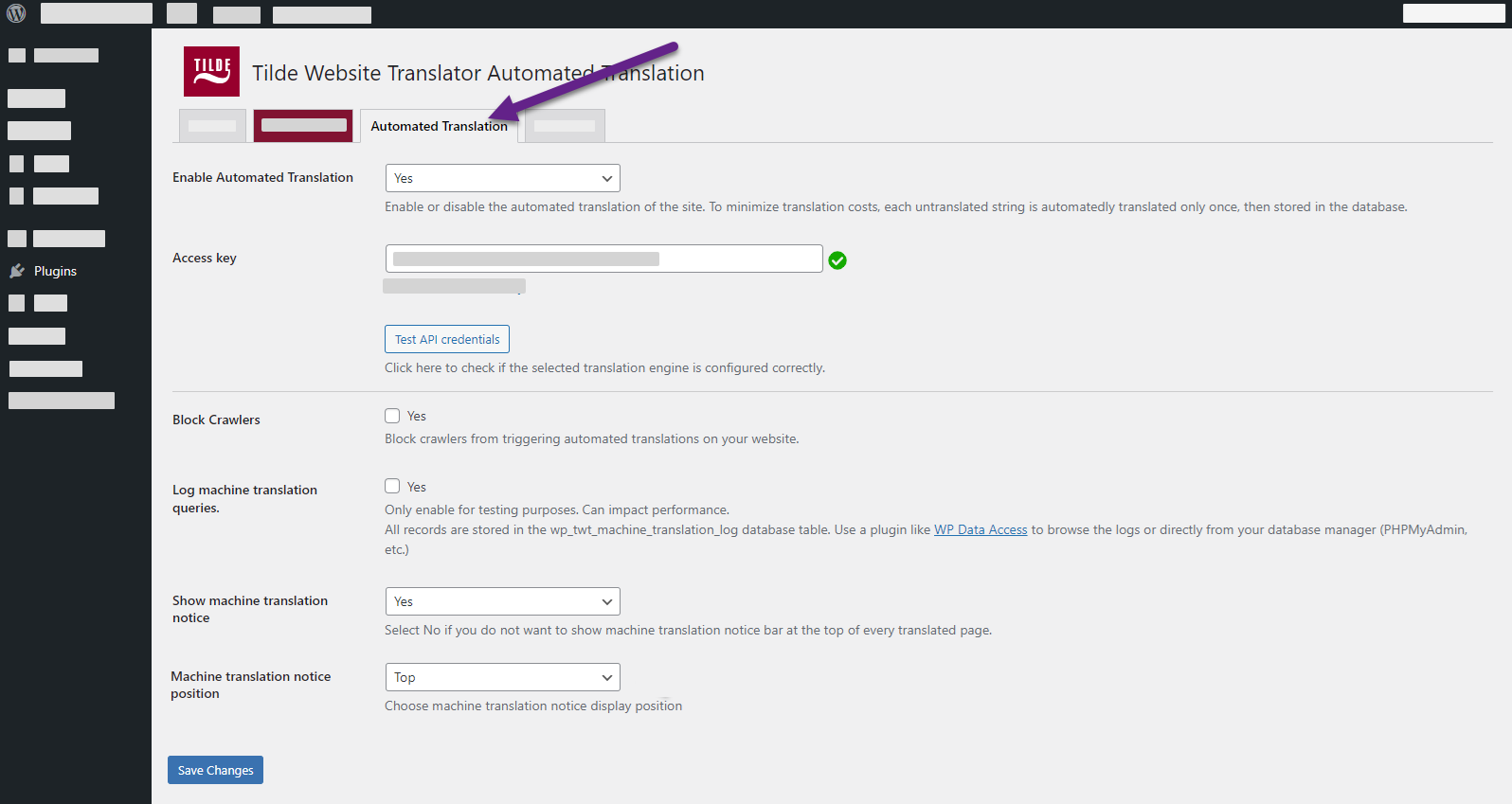
Automated translation

Enable Automated Translation – Select “Yes” to enable and configure Automated translation. Please see: "Configure translation provider".
Access key – Add machine translation access key.
Block Crawlers – Enabling this option will prevent crawlers from triggering the Automated translation of your website.
Log machine translation queries – Only enable this setting for testing purposes. It can affect your website's performance. All records are stored in the wp_etm_machine_translation_log database table.
Show machine translation notice – Select “No” to hide the notice about Automated translation. Please see: "Customize machine translation notice bar".
Machine translation notice position - Select “Top” or “Bottom” to change where the translation notice is displayed on page.
Advanced settings

Manage translations
Translate all - Pre-translate all website pages and posts. Only loads translatable pages, without checking translation status.
Import translations - Import translations from a CSV file.
Export translations - Export all translations to a CSV file.
Delete translations - Remove all translations stored by this plugin from database.
Troubleshooting
Fix missing dynamic content - This option may help if you're missing content on translated pages that was inserted using JavaScript. It works by showing the content in the original language for a moment before the translation is finished. This can help you identify the missing content so you can fix the problem.
Disable dynamic translation - This option will stop the translation of content that is displayed dynamically using JavaScript. However, content that is loaded from the server using AJAX or the HTML page itself will still be translated.
Fix broken HTML - This option tries to fix broken HTML on translated pages.
Filter Gettext wrapping from post content and title - This option removes the gettext wrapping from all new post content and titles. This wrapping, such as #!trpst#trp-gettext, is used to identify text that needs to be translated. However, it does not affect any previously saved post content.
Delete translations - Removes all translations stored by this plugin from database, both Automated and manually edited.
Exclude strings
Exclude gettext strings - This option allows you to exclude certain strings from being translated as Gettext strings. This can be useful if you want to prevent certain strings from being translated, such as technical terms or strings that are used as keys in options.
To exclude a string, you need to enter the string and the domain (if applicable). The domain is the name of the group of strings that you want to exclude. If you leave the domain empty, matching strings from all domains will be excluded.
After entering the string and domain, click the Add button to add the string to the list of excluded strings. To remove a string from the list, click the Remove button.
Exclude strings from Automated translation - This option allows you to exclude certain strings from being machine translated. This can be useful if you want to prevent certain strings from being machine translated, such as technical terms or strings that are used as keys in options. Paragraphs containing these strings will still be translated except for the specified part.
Exclude from dynamic translation - This option allows you to prevent certain strings from being translated dynamically using JavaScript. This means that these strings will only be translated on the server side, if possible. To exclude a string, you need to enter a JavaScript selector that matches the HTML node that contains the string.
For example, you could use the selector .my-selector to exclude all strings that are found in HTML nodes with the class "my-selector".
Exclude selectors from translation - This option allows you to prevent certain strings from being translated. This means that these strings will not be translated if they are found in HTML nodes that match the selectors you enter. To exclude a string, you need to enter a JavaScript selector that matches the HTML node that contains the string.
For example, you could use the selector .my-selector to exclude all strings that are found in HTML nodes with the class my-selector. You can use any type of JavaScript selector to exclude strings, except for the not() selector and the double attribute selector [attribute1][attribute2].
Do not translate certain paths - Choose which paths can be translated.
- Exclude paths from translation: This mode allows you to specify which paths should not be translated. For example, you could exclude the homepage by using the rule
{{home}}. - Translate only certain paths: This mode allows you to specify which paths should be translated. For example, you could translate all pages that start with the path
/some/path/by using the rule/some/path/.
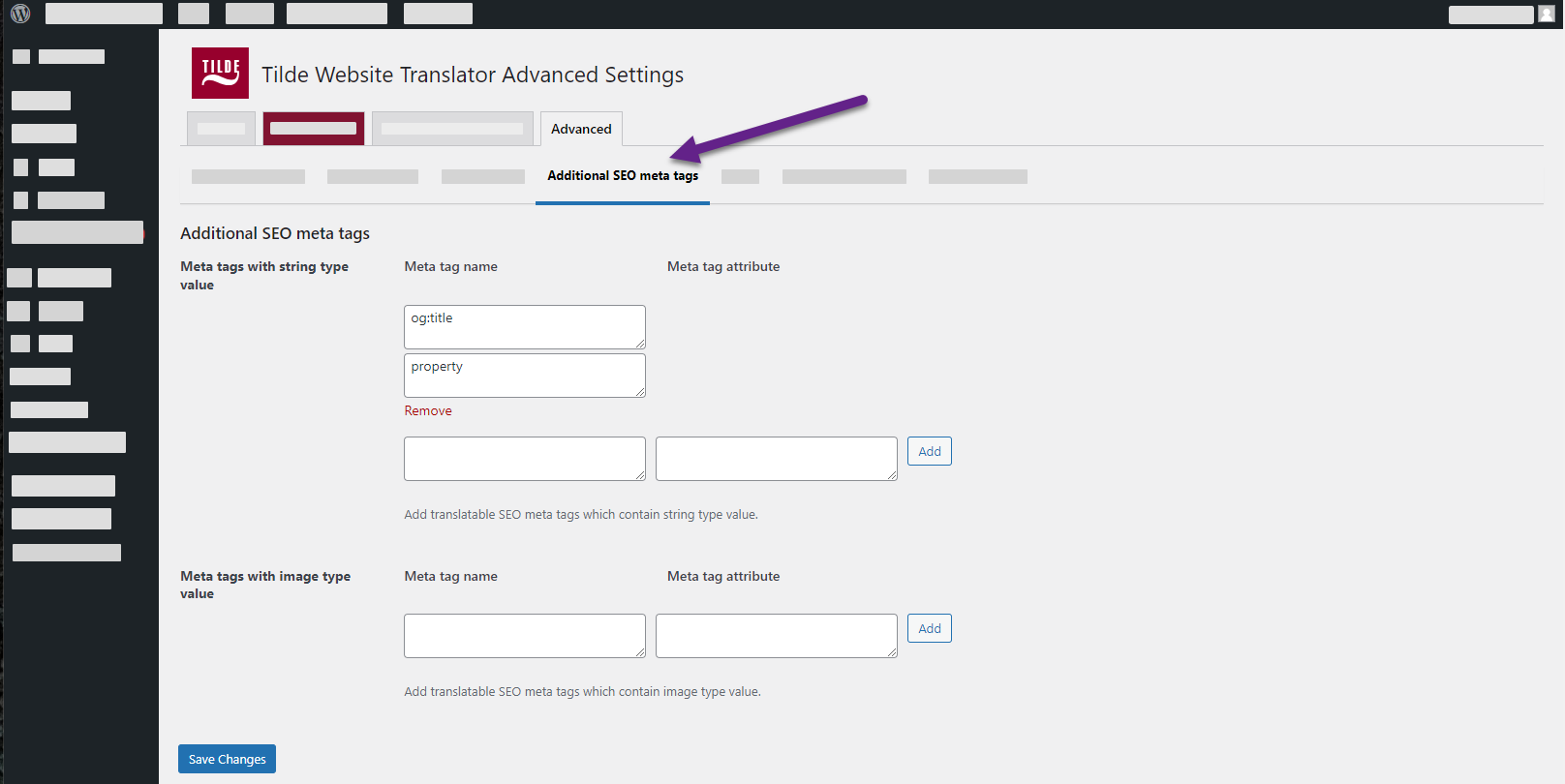
Additional SEO meta tags
Meta tags with string type value - This option allows you to add aditional SEO meta tags that should be translated. Add translatable SEO meta tags which contain string type value.

Meta tag name examples:
descriptionog:titleog:typeog:site_nameog:descriptiontwitter:titletwitter:descriptiontwitter:cardtwitter:label1twitter:data1
Meta tag attribute (attribute that holds the meta tag name) examples:
propertyname
Meta tags with image type value - Add translatable SEO meta tags which contain image type value.
Meta tag name examples:
og:imageog:image:secure_urltwitter:image
Meta tag value examples:
propertyname
Meta tag value will be retrieved from ‘content’ attribute for both string and image type meta tags.
Debug
Disable post container tags for post title - This option prevents the post title from being indexed by search engines in translated languages. This can be useful if the post title doesn’t allow HTML and would break the page.
Disable post container tags for post content - This option prevents the post content from being indexed by search engines in translated languages. This can be useful if the post content doesn’t allow HTML and would break the page.
Disable translation for gettext strings - This option disables the translation of gettext strings. If you have already translated the strings in your themes and plugins using the .po/.mo translation file system, you can disable the translation of these strings with the plugin. This can improve the page load performance of your site in some cases. However, you will no longer be able to edit these translations with WEB-T plugin, and you will not benefit from the Automated translation of these strings.
Show regular strings tab in String Translation - This option adds a new tab to the String Translation interface that allows you to edit translations of strings that were entered by users.
Optimize eTranslation Multilingual database tables - This feature allows you to clean up your database tables by removing duplicate rows, untranslated links, and CDATA. [placeholder] - fix "etranslation to something else"
Miscellaneous options
Remove duplicate hreflang - Select the hreflang tag(s) that will be visible on your website: Country Locale (en-UK), Region Independent Locale (en), or both. By default, both the Country and the Region Independent Locale are shown (recommended).
HTML Lang Attribute Format - Modify the format of the lang attribute within the html tag to incorporate the country's regional information, if applicable.
In HTML, the lang attribute is used to indicate the language of textual content. This enables the browser to accurately display or process content, such as for styling, hyphenation, spell checking, etc.
Force slash at end of home URL - Appends a trailing slash to the home_url() function.
Translate numbers and numerals - When activated, this feature enables the translation of numbers (e.g., phone numbers) found within the text. This can be useful for displaying different contact phone numbers for each translated language on your website.
Enable the hreflang x-default tag for language - Enables the hreflang="x-default" attribute for an entire language.
Date format - Allows customization of the display format for date and time in each translated language. Utilizes the same format as WordPress date and time formatting. Note that this feature does not store translated date and time text; it merely provides finer customization options.
Show opposite language in the language switcher - Transforms the language switcher into a button that displays the available language other than the current one. This applies only when there are exactly two languages: the default language and its translation. This alteration affects both the shortcode language switcher and the floating language switcher. To implement this in the menu language switcher, navigate to Appearance → Menus → Language Switcher and select "Opposite Language."
Open language switcher only on click - Changes the behavior of the language switcher shortcode, causing it to open upon clicking rather than hovering. It can be closed by clicking on it, anywhere else on the screen, or by pressing the escape key. This adjustment exclusively applies to the shortcode language switcher.
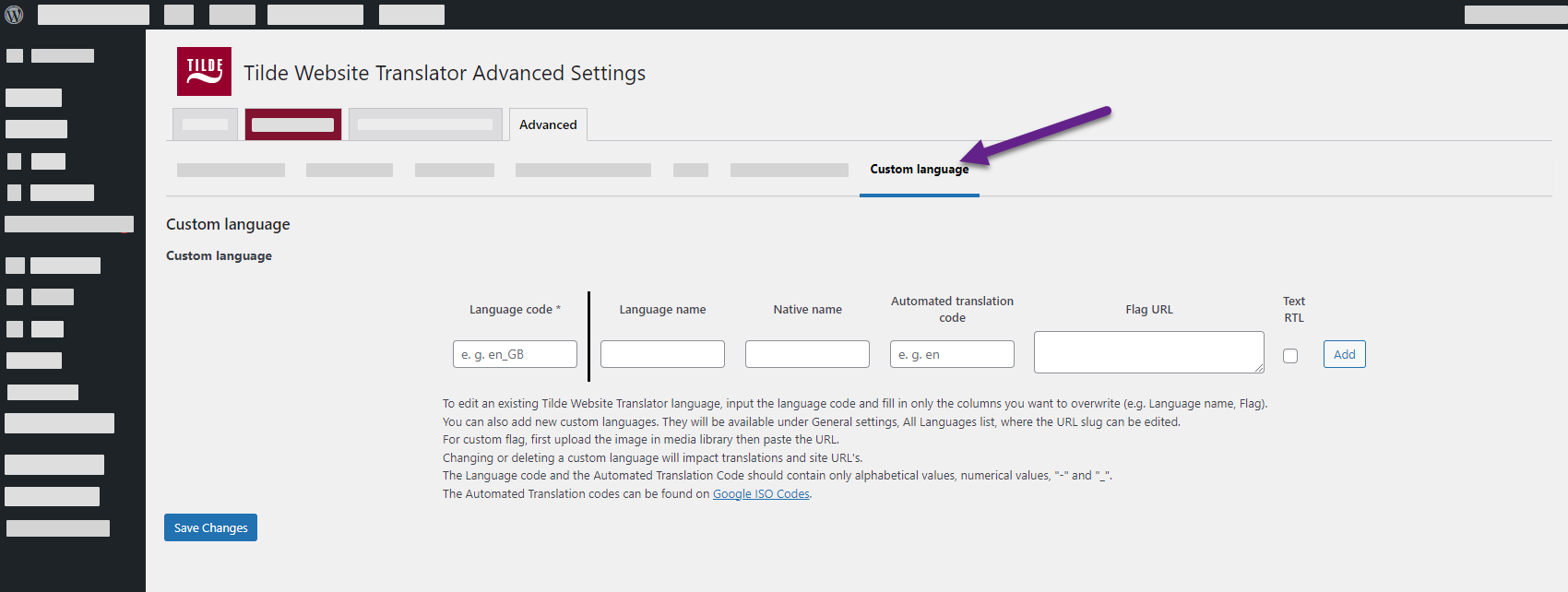
Custom language
To edit an existing Tilde Website Translator language, input the language code and fill in only the columns you want to overwrite (e.g. Language name, Flag). You can also add new custom languages. They will be available under General settings, All Languages list, where the URL slug can be edited.
- Language Code - the language code that will be used in the URL.
- Language name - the name of the language that will be displayed in language list.
- Native name - the native language name that will be displayed in language list, if you select the option to display languages in their native names.
- Automatic translation code - the code used to do the automatic translations.
- Flag URL - For custom flag, first upload the image in media library then paste the URL.
- Text RTL - check only if the custom language is written in right-to-left format (e.g. Arabic).
Language codes
The Language code and the Automated Translation Code should contain only alphabetical values, numerical values, "-" and "_". The Automated Translation codes can be found on Google ISO Codes.
Changing or deleting a custom language will impact translations and site URL's.