Terminology
Terminology Search Widget
Terminology Search Widget
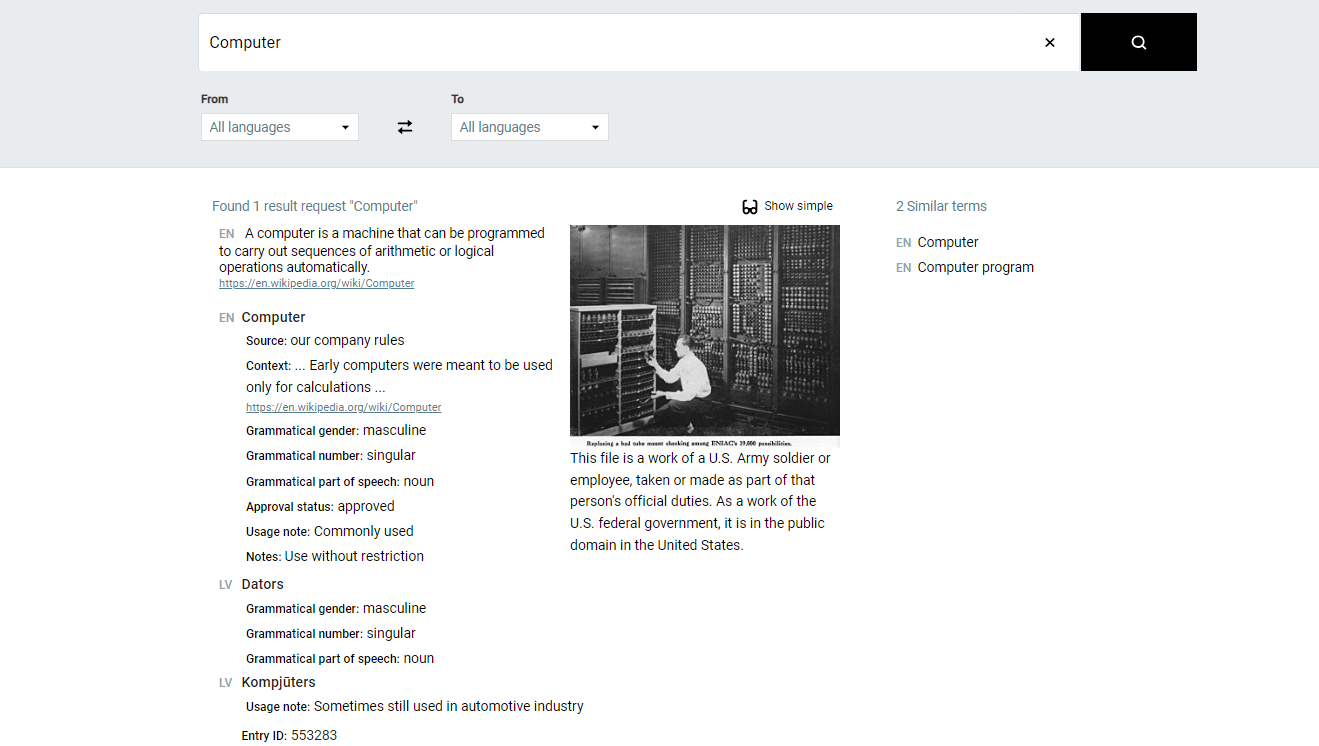
Tilde Terminology Search Widget is a webcomponent that can be included into any website. Create and manage your term collections on Tilde Term platform and search in them on your website.
Demo: https://term.tilde.com/api/widget/#/search/Computer

Set-up Search Widget
To include the widget into your website:
- Add reference to JavaScript source
https://term.tilde.com/api/widget/widget.js. - Add reference to CSS stylesheet
https://term.tilde.com/api/widget/style.css. - Add widget tag to HTML and replace
MY-USER-KEYwith your key (contact support@tilde.com to receive it).
<public-term-widget
user-key="MY-USER-KEY"
theme-color="#000"
theme-color-secondary="#000"
src-icon-color="#fff"
></public-term-widget>
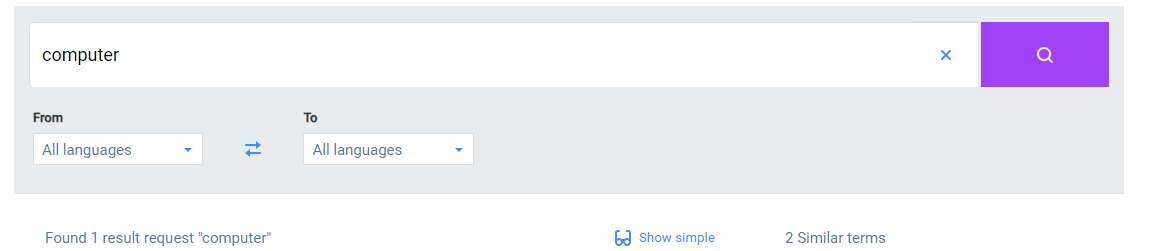
Customize the appearance
You can customize the Search widget by changing theme colours.
- Setting
theme-colorchanges the colour of icons and "Show simple / Show detailed" button; - Setting
theme-color-secondarychanges the colour of search button; - Setting
src-icon-colorchanges the colour of search button icon.
Example

<html lang="en">
<head>
<title>Tilde Term Search Widget example</title>
<script src="https://term.tilde.com/api/widget/widget.js"></script>
<link rel="stylesheet" href="https://term.tilde.com/api/widget/style.css">
</head>
<body>
<public-term-widget
user-key="MY-USER-KEY"
theme-color="#428DF9"
theme-color-secondary="#A142F9"
src-icon-color="#DAF7A6"
></public-term-widget>
</body>
</html>
Integrating in Wordpress
Open your theme functions.php file and insert this function:
function term_widget_scripts() {
wp_enqueue_script(
'term-widget-js',
'https:// term.tilde.com/api/widget/widget.js', array( ),'',true );
wp_enqueue_style(
'term-widget-css',
'https:// term.tilde.com/api/widget/style.css',
[]
);
}
add_action( 'wp_enqueue_scripts', 'term_widget_scripts' );
Now open the page you want the widget to appear and insert the tag in html:
<public-term-widget user-key="MY-USER-KEY" theme-color="#000" theme-color-secondary="#000" src-icon-color="#fff"></public-term-widget>